Funktionen darstellen
In der Entwicklungsumgebung MakeCode wird die Erweiterung oledpaint geladen. Damit stehen für das Display SSD 1306 zusätzlich zur einfachen Textanzeige weitere Funktionen zur Verfügung.

Kreuzweise
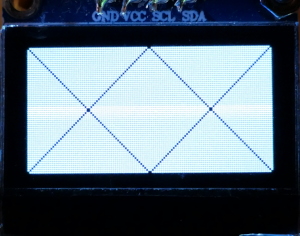
Zu Beginn werden einfach zwei Linien auf das Display gezeichnet. Man muss streng aufpassen, dass die x- und y-Werte nicht größer werden als erlaubt. Ansonsten wird nichts angezeigt!
x kann von 0 bis 127 und y von 0 bis 63 gehen! Der Nullpunkt ist links oben!
In den beiden Schleifen werden im Puffer die entsprechenden Pixel gesetzt. Mit Display auffrischen wird der gesamte Pufferinhalt auf dem Display abgebildet und man sieht sofort die Linien.


Aufgabe: Ergänze das Programm um zwei weitere Schleifen, so dass auf dem Display zwei Kreuze dargestellt werden.

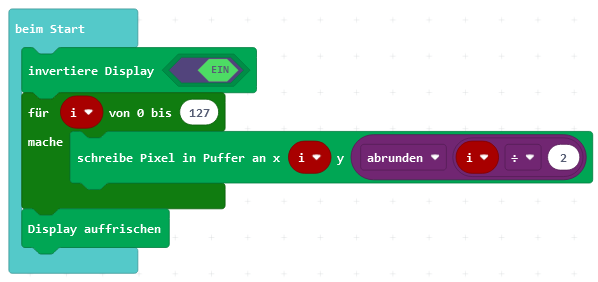
Im nächsten Schritt wird ein Kreuz über den gesamten Bildschirm gezeichnet. Die x-Koordinate läuft von 0 bis 127. Die y-Koordinate darf aber nur von 0 bis 63 laufen. Also wird die Laufvariable i direkt als x-Wert benutzt und der y-Wert aus i berechnet. Durch das Abrunden läuft auch der letzte Wert nicht aus dem Bilschirm heraus.
Aufgabe: Das gezeigte Programm zeichnet eine Linie von links oben nach rechts unten. Erweitere das Programm, so dass auch die zweite Linie für das Kreuz gezeichnet wird.


Quadratische Funktion
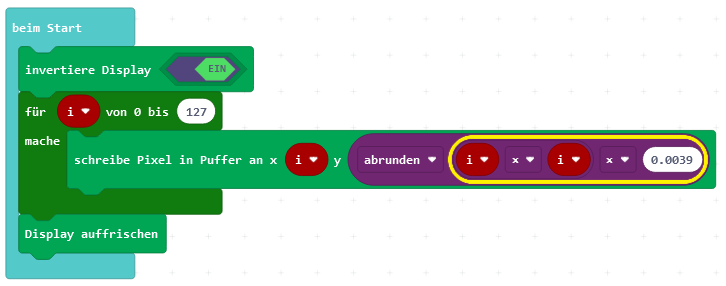
Die erste Funktion, die dargestellt werden soll, ist eine einfache quadratische Funktion. Es gilt dafür: y=x²
Damit die Funktion über den gesamten Bildschirm angezeigt wird, muss x wieder von 0 bis 127 laufen. Daraus werden die y-Werte berechnet. Nun ist aber 127² = 16 129 und der y-Wert reicht nur bis 63! Zur Anpassung an den Bildschirm wird der y-Wert so berechnet, dass er passt. Es ist ja 63/1629 = 0,0039. Der y-Wert wird mit diesem Faktor multipliziert und die Funktion passt wieder komplett auf den Bildschirm.

Das ist aber noch keine quadratische Funktion!
Aufgabe: Ändere das Programm, so dann eine schöne quadratische Funktion dargestellt wird.


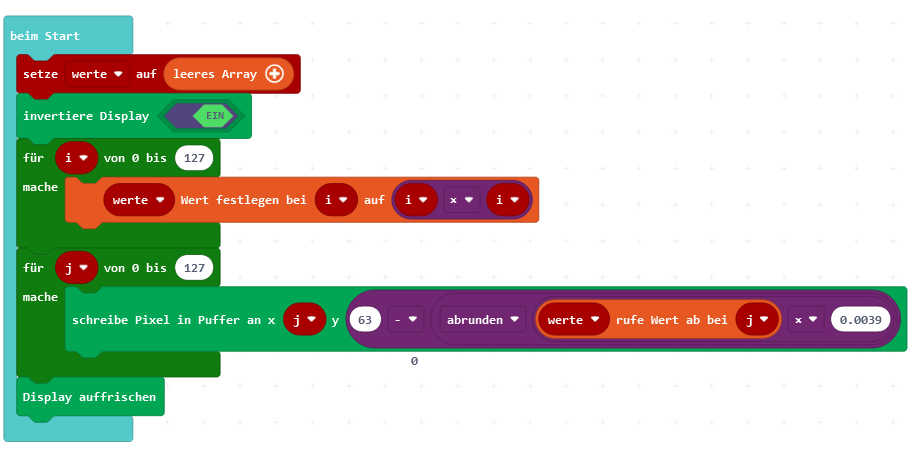
Die Werte, die die Funktion liefert, sollen später z.B. für eine erste Ableitung verwendet werden. Deshalb werden sie vor dem Setzen der Pixel in einem Array abgelegt und danach zum Darstellen auf dem Bildschirm verwendet.

Eine „schöne” Funktion
Es gibt Funktionen, die in der grafischen Darstellung irgendwie „schön” aussehen. Dazu zählt z.B. die Funktion

Stellt man sie im x-Bereich von -3 bis 5 dar, erhält man den im Bild zu sehenden Verlauf.
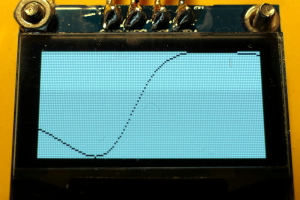
Auf dem Display sieht es so aus:


Wie bekommt man eine solche Funktion auf das Display? Dazu sind mehrere Schritte notwendig, die nacheinander programmiert und getestet werden.
- Es werden die beiden Grenzwerte min_x und max_x festgelegt.
- Daraus wird die Schrittweite berechnet, damit insgesamt 128 y-Werte berechnet werden können.
- Die y-Werte werden berechnet und in einem Array abgelegt.
- Es werden die beiden Grenzwerte für den y-Bereich bestimmt, also der kleinste und größte y-Wert.
- Daraus wird ein Faktor berechnet, damit die y-Werte auf das 64 Pixel hohe Display passen.
- Die Werte werden als Kurve angezeigt.
Im Bild sieht man die notwendigen Variablen und ihre Initialisierungswerte. Die Funktion x->y berechnet aus dem x-Wert den entsprechenden y-Wert und gibt diesen zurück. Diese Funktion muss selber geschrieben werden. Wenn sie richtig funktioniert, liefert sie 0 zurück, wenn der min_x-Wert übergeben wird. Zu Testzwecken kann man noch andere Werte übergeben und die Rückgabewerte anzeigen. Bei x=0 liefert sie 0 und bei x=3 ebenfalls 3 zurück.

Zum Füllen des Arrays wird die Funktion zum Berechnen des y-Wertes 128 Mal aufgerufen. Dazu wird der x-Wert bei jedem Aufruf um den zu Beginn berechneten Wert delta_x erhöht.
Nach dem Berechnen des Wertes wird geprüft, ob die untere oder die obere Grenze des y-Wertes geändert werden müssen. Zum Schluss enthalten dann die Variablen min_y und max_y den jeweils kleinsten und größten berechneten y-Wert.
Als Letztes wird der y-Wert in das Array eingetragen.

Im Array liegen jetzt die 128 y-Werte, die den Zahlenbereich von -1 bis 3 belegen. Diese Werte müssen nun auf den Bildschirm gebracht werden, der im y-Bereich von 0 bis 63 geht.
Dazu muss als erstes ein Faktor bestimmt werden, mit dem jeder y-Wert multipliziert wird. Der beträgt im konkreten Fall 15,75. Damit erhält man zwar einen Bereich von 63, aber ein Teil der y-Werte liegt im negativen Bereich. Deshalb muss vor der Darstellung der Punkte der kleinste y-Wert von allen anderen Werten abgezogen werden. Der kleinste Y-Wert beträgt -1. Zieht man davon -1 ab, heißt die Rechnung -1 - (-1) = -1 +1 = 0. Der kleinste y-Wert wird dadurch also auf 0 angehoben.


 Campus
Campus  Make Code
Make Code  Open Roberta Lab
Open Roberta Lab  Python
Python 